Drama Prototyping Animation & Design Tool 1 0 26

- Drama Prototyping Animation & Design Tool 1 0 26 Inches
- Drama Prototyping Animation & Design Tool 1 0 26 Inch
- Drama Prototyping Animation & Design Tool 1 0 26 Mm
Related Content
40 Best Modern Website Design Examples &Templates in 2020
Mockplus has rounded up another collection of the top 40 modern website design examples and templates for your inspiration.It highlights creative design ideas from many different types of modern websi.
Top 15 Web Design Trends & Ideas You Should Follow in 2020
Iskysoft data recovery 5 1 1 12. 2019 is almost over. In this year, minimalist, brutalist and illustrative websites become very trendy. Many new design styles and techniques appear to help us to create more compelling and effective w.
40 Best Colorful Website Design Examples & Templates in 2020
Great use of color not only helps a website grab visitors' attention, but it can also offer them a more pleasant experience, while promoting the brand effectively.In this article, Mockplus has gat.
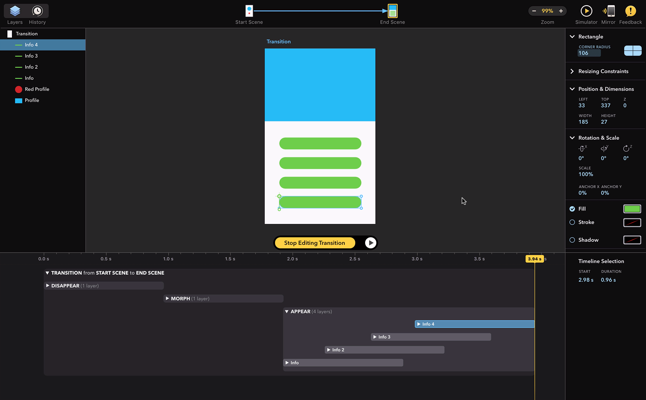
Drama is the ultimate all-in-one UI design tool. It combines design, prototyping and animation creation in a single app. Drama is is not a replacement for PaintCode and it does not generate any code. Rather, it is a new and independent Mac app aimed at designers. Each scene represents a visual state of your prototype. A primary focus of Total Drama is their portrayal and parodying of popular stereotypes. Most of the characters lampoon or reference tropes in popular culture. This article lists the character labels by season. Beth: The Wanna-Be Bridgette: The Soulful Surfer Girl Chef Hatchet: The Chef Chris: The Host with the Most Cody: The Geek Courtney: The Type-A Force to be Reckoned With DJ: The. Prototype ATLAS- Scifi Short Film about the last three greatest enhanced Mercenaries hunting down the original Prototype, for what might be their final mission.
Drama 1.0.21 Prototyping, animation & design tool. Prototyping, animation & design tool. Drama’s handy 3-in-1 functionality uniquely integrates design, animation, and prototyping into a single familiar tool. No more frustrating switching between apps or learning new stuff. Drama is a Mac app for designing animations and prototyping user interaction. It allows you to create an entire structure of interconnected Scenes with transitions between them and then run a simulation of such prototype.
Want to design a website that looks cool, creative and impressive? There are plenty of effects and features you can add to your site, and one of them is the scrolling parallax effect. Parallax scrolling websites can make your site stand out from the crowd. If you are hungry for parallax scrolling website design inspiration, keep reading. I’ve picked 23 best examples of websites with parallax scrolling in 2018.
1. Femme Fatale
Femme Fatale is a creative studio focusing on culture, luxury, editorial, and art. The website contains animated interactive pages provoking emotion from the public. When scrolling down, the background and text changes using the parallax effect.
Visit site.
2. Every Last Drop
Every Last Drop teaches you how much water you consume every day. The designer split the progress bar with equal proportions. When scrolling down, you’ll encounter different scenes in your daily life with a style of animated parallax effects. The page “Universe” also has the 3D parallax effect.
3. Beer Camp
The whole site includes 5 layers with a totally different parallax scrolling effect. It’s not horizontal or vertical, it’s a specialized smoothing and zooming effect. When you scroll, each layer magnifies to the screen without a cut; this, together with the bright color and bold typography, creates an amazing sense of space.
4. Porsche Volution
Porschevolution shows a passion for cars while focusing exclusively on the Porsche brand. The whole experience is built on decade - appropriate music and parallax scrolling photos showing the evolution of Porsche. There is a timeline on the left of the screen; you’ll see the luxury car models of each year transform as you scroll.
5. Spokes
Spokes Eclectic Pedicab Rides offers an immediate solution to parking and public transportation, which is not only green and affordable but a fun and unique service to the bike-friendly, community-centric culture of Oak Cliff. The site has a cartoon style and amazing parallax effects. The top-bar navigation works seamlessly with UI background elements.
6. Hot Dot
Roulette basket bet. I39 1 5 – create iphone ringtones and alert tones. Hot Dot is totally different from the above examples - it shows a use of horizontal scroll. When you scroll, the pages move from left to right with a smooth 3D parallax effect+ that totally works with a pure black background. This site is also a good example of responsive mobile-first design. There are clickable CTA at the bottom of the screen.
7. Hobolobo
This one is also a little different for its horizontal parallax effect. It works well with touch devices. When sliding the touchpad, the page moves from left to right to tell you an amazing story. There is a page list at the top-bar of the screen which slides together with the pages to show where you are. This site is totally cartooned and has an excellent 3D parallax effect.
8. Firewatch
Firewatch features a mystery set in the Wyoming wilderness, where your only emotional lifeline is the person on the other end of a handheld radio. The site has 6 moving layers to create a sense of depth. The parallax effect is only adopted on the first screen.
9. Nizo App
This is absolutely one of my favourites. When you scroll, all the UI elements gather together towards the centre of the page with a rhythm. When you scroll back, all the elements split from the centre until you get to the end, where they remain intact. The whole style is clean and simple with pure colors and bold typography.
10. Peugeot
Drama Prototyping Animation & Design Tool 1 0 26 Inches

Peugeot shows you an amazing story when you scroll down. With using parallax scrolling, the comic plays automatically. This story is well-played with a mix of horizontal and horizontal parallax effects.
11. Bunkai
Bunkai is a Japanese site. When scrolling down, there is a cute cartoon girl moving across the page showing different information. The parallax effect ends at the last screen, so you can read all the information undisturbed.
Visit site.
12. Melanie Daveid
In Melanie Daveid, you can experience a wonderful, rich digital world. It’s a mix of amazing aesthetics, subtle details, and brand design. The page was cut into 2 parts, with a stationary left panel and right scroll. In the words of the designer, 'Artworks and illustrations were my gateways to the creative industry.'
13. The Boat
What amazing storytelling. There are 6 chapters in total and the parallax slide demonstrates of the page adopted various moving parallax layers to create a sense of depth. The right navigation bar represents the six chapters of the story. As you navigate through each chapter, the parallax effect contributes to the look and feel of reading through a book. Combined with background animation, it creates a sense of depth and life. We just like this style of graphic design.
14. Dave Gamache
It’s a parallax website demo with pure UI background. When you scroll down. You can see the elements fade in and out. What’s more, there is a mobile which can rotate while you scroll.
15. Assemble
Assemble is a free online portfolio website where you can make awesome portfolio projects. It’s really wise to used cards in a grid structure of the 18 beautiful homepages, which will display a light bounce of interaction when you scroll down. The grid structure showcases 18 beautiful homepages, while the parallax effect provides a light bounce of interaction as you scroll. The whole interface is elegant, clean, and eye-catching.
16. Walking Dead
This site is like a horrible mini-zombie drama. Just scroll down to see a dead person walking across different scenes. The entire story can auto-display with a horizontal parallax scrolling effect. The animation is really great and the background music creates a really creepy mood.
17. Seymour Powel
Seymour Powel is a multidisciplinary group of design researchers, strategists, brand experts, product, UX, UI designers, and makers. Different layers add depth with a smoothing parallax effect. Mr money maker. Each screen contains an image that works with the background color and image.
18. Youandigraphics
It will totally bring your design ideas to life. Irene DemetriI holds a passion for creating beautiful, intuitive responsive websites for projects both large and small that work on any type and size of a device. But the parallax effect is not that obvious when clicking a button only happens on items moving as opposed. Click “View Live Website” to see a pronounced parallax effect that wors well with the static top navigation bar. As you scroll, different elements interact to form an interactive experience. Click “View Project” on the main page to see the website components.
19. Bagigia
How about casually carrying a hot-water bottle under your arm in winter? This is the inspiration for a designer. As you scroll, the parallax effect rotates the bag to highlight it’s different features. There is also a “zipper” at the bottom of the screen that moves from left to right as you scroll. The item is well-displayed and totally appealing.
Drama Prototyping Animation & Design Tool 1 0 26 Inch
20. Anton & Irene
I totally love the color schemes of this site, as well as the warm and clean interface. Anton and Irene look cool wearing colorful, modern clothes. When scrolling down, they just step back to make way for the information you need. The bold typography and bold color scheme create a wonderful visual experience. The site also has a cool easter egg on the first page; just linger your mouse on Anton & Irene to see changes to their posture and face.

Drama Prototyping Animation & Design Tool 1 0 26 Mm
21. Putzengel
There are 6 layers display in a row as you scroll down. Each page has a unique scene of cleaning in daily-life. Each page has a different color scheme with a retro, pop art style.
22. Beckett
The site is the place you should go for creative design, with parallax scrolling used throughout to add depth to the illustrations. A word of caution- this site is a little too cluttered with so many elements on each layer.
23. Lost Worlds Fairs
Macbook air for recording music. This site has a very subtle but effective parallax effect, with a man moving through a tube as he travels under the sea. It’s really interesting to see the man experiencing all the scenes until he finally arrives at his destination to Atlantis found at the bottom of the ocean. https://downwfiles193.weebly.com/world-of-slots.html.
Above are the 23 best examples of parallax scrolling websites in my opinion. I hope you like them and are inspired to create your own. If you are keen to try out the parallax scrolling effect, I suggest you start with a parallax scrolling prototyping, which is much simpler and easier. You may need a prototyping tool like Mockplus - to make a fresh start. The components and interaction are so wonderful and effortless to use; what’s more, it supports previewing the web page without installing any additional software.

Drama Prototyping Animation & Design Tool 1 0 26
UNDER MAINTENANCE